In the course of the last month I have recoded all of my pages with video content to conform to the current working draft of HTML 5. The nice thing is that there already is a code validator for HTML 5, so that I found some things that have changed from HTML 4 to 5 that I would have overlooked. (For example the fact that the <acronym> tag isn’t part of the standard anymore and that <abbr> should be used instead.)
The main reason for me to switch to HTML 5 was the new <video> element. Until now, I have used different hacks to embed video into the website without breaking standard conformance or having to use Flash. Or I have used the official standard implementation, which left users of Internet Explorer in the cold anyway. So I was never really content with the way that I offer video because it would either be really hackish code, or it would not validate, or it would break in one or another browser. (Opera for example did not allow some of the officially validating hacks to work…) So now I am using clear and clean HTML 5 code. The only obstacle that I had to overcome was to get Firefox to display the video. I thought this wouldn’t be a problem since Firefox officially supports the video tag beginning with version 3.5. The first code that I wrote looked something like this:
<video controls src="passage.mp4">
<a href="passage.mp4" title="right click to download the file">video file (24 MB)</a>
</video>
This worked perfectly fine in Safari (version 4), but in Firefox I would only get a grey field with an X where the video should be. I did not mind at first, since I was happy to get things running, my code was validating and it was built on an example that I found on the pages of the W3C itself. After a few days, I was bothered by this solution, since about half of the visitors of my website use Firefox and I certainly did not want them to be left in the cold. So I searched a bit and finally found the corresponding bugs on Mozilla’s website (435298 for the Mac and 435339 for Windows) and a general discussion of the issue. In all of these places, the Firefox developers clearly state that they won’t be supporting MPEG codecs and also won’t hook the video element up with the plugin architecture of the respective OSs. Instead, Firefox is implementing the open source Ogg Theora video codec that is not plagued by licensing issues in the way the MPEG-4 codecs are. (There is a pretty thorough discussion about this on Ars Technica.) Well, I never used Ogg stuff for anything so far, but I read that the quality of their video compression improved greatly over the course of the last year. It is open source, which I like, and Mozilla decided to try to push it, so I finally decided to give it a shot. Of course, offering embedded video support to all my visitors using Firefox was a pretty big incentive too… After a lot of experimenting, fiddling around with different encoder settings and comparing encoding results with QuickTime X’s h264 encoded files, it became clear, that the quality of Theora is indeed worse than what h264/mp4 offers, but that it is still certainly good enough for presenting video on my website – only very few people will notice the difference between the two formats (but they will notice that the .ogg files are bigger).
I had to change the code a bit to offer both video formats. I chose to use Ogg Theora as the fallback format because of the better quality (smaller size at same quality) of the h264 encoding. My current implementation looks like this:
<video controls>
<source src="passage.mp4" type="video/mp4">
<source src="passage.ogg" type="video/ogg">
Video file: <a href="passage.mp4" title="right click to download the file">MP4/.264 (24 MB)</a> | <a href="passage.ogg" title="right click to download the file">Ogg Theora (47 MB)</a>
</video>
This way, Firefox 3.5 and Safari 4 show the embedded video with controls, while all other browsers (I tested Camino 1.6, Opera 9 and 10, and Internet Explorer 7 and 8) fall back to displaying the direct links to the video files. After doing some more testing, I must say that I prefer Firefox’s implementation of the video element to Safari’s, because Firefox will only download the video file when it is actually activated by the user, whereas Safari will start the download of all embedded video files immediately, thus clogging my internet connection as soon as I open the website.
If you want to check out how I implemented things, you can visit this page, where I also used HTML 5’s new <audio> element: Pacification by Design.
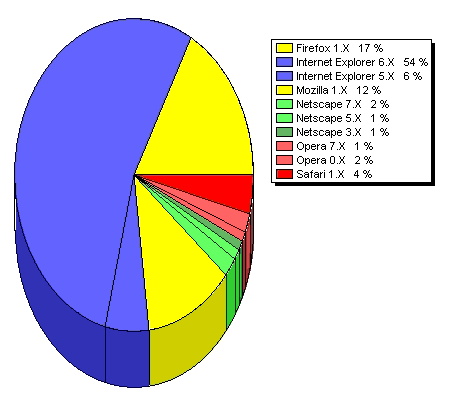
 Well, it is more than five years ago that I blogged about the fading away of
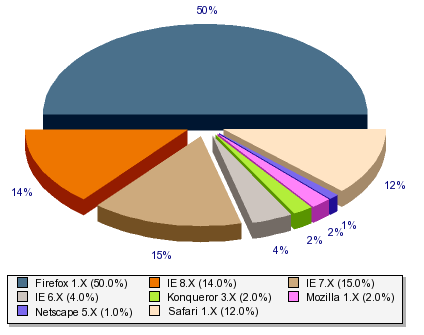
Well, it is more than five years ago that I blogged about the fading away of  On the diagram you can see a pretty average distribution of browsers visiting my site. Since the free account at
On the diagram you can see a pretty average distribution of browsers visiting my site. Since the free account at 