Jetzt wird's bunt - Farben in HTML
In diesem Kapitel lernst Du, wie man Farbe in Webseiten bringen kann und wie Farben definiert werden.
Themen in diesem Kapitel:
Bevor es bunt wird, müssen wir noch einen kurzen Blick darauf werfen, wie die Farben im Web eigentlich zustande kommen und welche Möglichkeiten bestehen, sie zu definieren. Danach geht es aber gleich weiter mit der farblichen Gestaltung der ersten Seite.
1. Farbdefinitionen
In HTML gibt es zwei Möglichkeiten, Farben zu definieren:
1. Angabe der RGB-Werte
2. Angabe der Farbnamen (red, yellow, green, blue usw.)
RGB-Werte
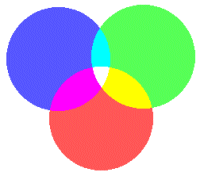
 RGB steht für die Farben, aus denen Licht zusammengesetzt ist, nämlich R für Rot, G für Grün und B für Blau. Mit diesen drei Farben lässt sich - wie auf dem Bild zu sehen - das ganze Spektrum mischen.
RGB steht für die Farben, aus denen Licht zusammengesetzt ist, nämlich R für Rot, G für Grün und B für Blau. Mit diesen drei Farben lässt sich - wie auf dem Bild zu sehen - das ganze Spektrum mischen.
Die Farben auf dem Bildschirm werden im Gegensatz zu Farben auf Papier nicht substraktiv gemischt, sondern additiv: Während beim Malen das Bild mit jeder hinzukommenden Farbe dunkler wird, wird Licht mit jeder hinzukommenden Farbe heller.
Zur Angabe eines Farbwerts wird für jede der drei Grundfarben ihre Intensität mit einem Wert von 0 bis 255 festgelegt: R=0, G=0, B=0 entspricht Schwarz; R=255, G=255, B=255 entspricht Weiß. Insgesamt können auf diese Art 16,7 Mio. Farben definiert werden.
Um eine Farbe in HTML zu definieren, müssen diese RGB-Werte in Hexadezimalzahlen umgewandelt werden. Hexadezimale Ziffern bestehen aus den Ziffern 0 bis 9 und den Buchstaben A bis F, so dass insgesamt 16 Ziffern zur Verfügung stehen. Damit kann jede Zahl zwischen 0 und 255 zweistellig ausgedrückt werden, 0 entspricht weiterhin 0; 255 entspricht FF.
Eine Farbdefinition in HTML sieht folgendermaßen aus:
#RRGGBB
Hierbei gibt RR den Rotwert an, d.h. den Anteil, den Rot an der Farbe hat, GG den Grünwert und BB den Blauwert an, jeweils in hexadezimaler Schreibweise. Schwarz (keinerlei Farbwerte vorhanden) wird also als #000000 definiert, Weiß (alle Farben mit höchster Intensität) als #FFFFFF.
16-Farben-Palette
Je nach Hardware-Ausstattung werden auf dem Monitor mehr oder weniger Farben angezeigt. Jeder Besitzer eines Farbmonitors kann aber 16 Farben sehen, die daher auch die Grundfarben in Windows sind. Diese Farben können in HTML statt mit RGB-Werten auch mit den englischen Farbnamen definiert werden.
Tabelle mit den 16 Grundfarben
216-Farben-Palette
Für WWW-gerechte GIF-Graphiken hat sich eine andere Palette mit 216 Farben eingebürgert. Diese Farben werden auch von Netscape unterstützt, sie werden hexadezimal angegeben.
216-Farben-Palette mit Hexadezimalwerten
(eine Variante dieser Tabelle gibt es auch bei HTMLStuff!)
Weitere Farbnamen
Last but not least gibt es noch weitere speziellere Farben, die mit Namen definiert werden können und vom Internet Explorer und von Netscape interpretiert werden.
Tabelle mit spezielleren FarbnamenSo, nach dieser Einführung kann die Seite nun endlich ein bisschen farbiger werden. Viel Spaß!
2. Einsatz von Farben
Farbig gestalten können wir vorerst den Hintergrund, den Text und die Links (weitere Möglichkeiten kommen später bei Tabellen hinzu).
A. Hintergrundfarbe
Die Hintergrundfarbe ("Background-Color") wird im Body-Tag festgelegt und gilt für das ganze Dokument. Definiert wird sie durch die Angabe eines RGB-Wertes oder eines Farbnamens im BGCOLOR-Attribut.
Beispiele:
<BODY BGCOLOR="#00FFFF"> für einen hellblauen Hintergrund
<BODY BGCOLOR="lime"> für einen hellgrünen Hintergrund
B. Dateiweite Farben für Text und Links
Im Body-Tag können noch weitere Attribute stehen, die bestimmen, welche Farben der normale Text und die nicht besuchten, die besuchten und die aktiven (gerade angeklickten) Links haben sollen.
Diese Attribute sind:
TEXT="Farbe" für die Farbe des normalen Textes
LINK="Farbe" für die Farbe der noch nicht besuchten Links
ALINK="Farbe" für die Farbe der aktiven, soeben angeklickten Links
VLINK="Farbe" für die Farbe der besuchten Links
Das Body-Tag für ein Dokument mit hellgrauem Hintergrund, blauem Text und leuchtendvioletten Links, die beim (längeren) Anklicken grün werden und danach dunkelgrau, könnte also folgendermaßen aussehen:
<BODY BGCOLOR="silver" TEXT="blue" LINK="fuchsia" ALINK="green" VLINK="gray">
Und hier gibt es das Dokument zum Anschauen
C. Nicht-dateiweite Farben
Will man nur an einer Stelle des Textes eine andere Farbe haben, z.B. für eine Überschrift oder eine Hervorhebung, kann man auch hierfür wieder das Font-tag benutzen und das Attribut COLOR= dort einfügen:
z.B. <FONT COLOR="#FF0099">...</FONT> für kräftig rosafarbenen Text.
Ein nützliches Werkzeug
Der "Font and Body Tag Wizard" von Jeff Carpenter, USA, ist ein nützliches Tool, um schnell und einfach Farben und Schriftarten auszuprobieren und zusammenzustellen. Diese können dann ohne Probleme markiert, kopiert und in einen Quelltexteditor eingefügt werden.
Der Download (0,3 MB) erfolgt über TUCOWS HTML.
Fragen und Aufgaben
- Welche Möglichkeiten gibt es, in HTML Farben zu definieren?
- Wie und wo legt man Farben für den Hintergrund und für den Text fest?
- Gestalte diese Seite (oder eine andere Seite) nach eigenem Geschmack farbig. (Dazu die Seite mit einem Editor öffnen, ändern und unter einem anderen Namen abspeichern)
So, das waren die Farben, und die Homepage sieht nun sicher schon viel besser aus. Aber wären ein paar Bilder nicht doch noch schön? Mehr dazu im nächsten Kapitel: Jetzt wird's noch bunter - Bilder in HTML
