Genau wie WordPress läßt sich auch das Content-Management System Typo3 ohne viel Aufwand auf dem Userpage-Server der ZEDAT installieren.
Schnelldurchlauf
- Vorbereitung.
- Typo3 herunterladen.
- Auspacken.
- Konfigurieren.
- Finetuning.
Typo3 Installation im Detail
Vorbereitung
Typo3 benötigt neben einem Webserver und PHP auch eine Datenbank. Jedem ZEDAT User steht eine solche für die Nutzung auf Userpage zur Verfügung, das ist also kein Problem. Es bietet sich aber an, die Datenbank für die Typo3-Installation über das entsprechende Webinterface im ZEDAT Portal bereits vorab anzulegen (und sich die Zugangsdaten dafür zu merken).
Die Anlegen einer Datenbank ist mit wenigen Klicks erledigt. Für den späteren Zugriff darauf sollte man sich die folgenden 3 Dinge merken:
- Datenbank-User
(dieser Username wird im Portal angezeigt und ist nicht identisch mit der ZEDAT Benutzernamen) - Datenbank-Passwort
(das Passwort wird ebenfalls im Portal angezeigt und ist nicht identisch mit dem ZEDAT Passwort) - Datenbank-Name
(jeder ZEDAT User kann mehrere Datenbanken haben, deren Namen auch dem Portal entnommen werden können; im den folgenden Beispielen wird die Datenbank, deren Name auf “-db3” endet, benutzt)
Genauere Erklärungen zum Datenbankdienst finden sich unter:
Typo3 herunterladen
Aktuelle Typo3-Pakete gibt es in verschiedenen Geschmacksrichtungen unter:
Dort sind zum Beispiel ein “Introduction” und ein “Government” Paket verlinkt. Nehmen wir für unsere Userpage einfach mal das Einführungspaket.
Achtung: Bitte auf die derzeit aktuelle Versionsnummer achten! Wenn wir das schon alles selber installieren, dann darf es ja ruhig so aktuell wie möglich sein. Im Beispiel ist das die Version 6.1.5.
Auspacken
Wie das heruntergeladene Archiv auf den Login-Server übertragen werden kann, steht zum Beispiel in Tip4U#22, siehe: http://www.zedat.fu-berlin.de/Tip4U_Web
Die Typo3-Dateien müssen auf dem Server im Ordner “public_html” bzw. einem Unterordner davon landen. Nehmen wir mal an, der eigene Benutzername lautet “benutzer” und es gibt schon einen Ordner “public_html” in dem sich die “normale” Homepage befindet. Wir möchten in einen Unterordner namens “cms” das Content Management System (also die Typo3-Instanz) installieren.
Ich benutze dazu mal ein paar Kommandos direkt auf dem Server (das geht nach meinem Geschmack am schnellsten).
Wie dafür eine SSH-Verbindung zum “Fernsteuern” des Login-Servers hergestellt werden kann, steht zum Beispiel in Tip4U#03 (Windows) oder Tipu#73: (für MacOS User): http://www.zedat.fu-berlin.de/Tip4U_Allgemein
Wer will, kann natürlich auch die Webshell benutzen.
mkdir -p ~/public_html cd ~/public_html tar xvf ~/introductionpakage-6.1.5.tar.gz mv introductionpakage-6.1.5 cms
Die obigen Kommandos setzen voraus, dass man eine interaktive Verbindung mit dem Login-Server hergestellt und dass man vorab die Archivdatei (im Beispiel ist das die Datei mit dem Namen “introductionpakage-6.1.5.tar.gz”) auf den Server übertragen hat.
Zunächst wird der Ordner “public_html” angelegt (falls noch nicht vorhanden). Dann wird in diesen neuen Ordner hinein gewechselt und daraufhin wird dort das Archiv entpackt. Der resultierende Ordner umbenannt und erhält so den gewünschten Namen “cms”.
Nun kann es wieder per Webbrowser weitergehen.
Konfigurieren
Wenn alles geklappt hat, kann das Webinterface des Typo3 Install Tools aufgerufen werden. Dazu einfach die passende Adresse aufrufen, also zum Beispiel:
https://userpage.fu-berlin.de/benutzer/cms
An Stelle von “benutzer” ist hier der eigene Benutzername an der FU einzutragen und an Stelle von “cms” der oben gewählte Ordnername.
Nun führt das webbasierte Install Tool durch die weiteren Schritte.

Beim ersten Bildschirm gibt es nur eine Möglichkeit: Continue

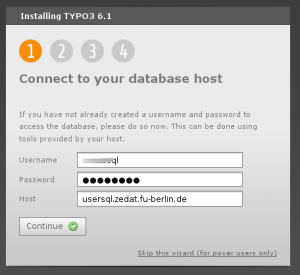
In Schritt 1 werden die Zugangsdaten zum Datanbank-Server abgefragt. Hier bitte den Namen des Datenbank-Users und das Datenbank-Passwort eingeben. Diese beiden Informationen können dem ZEDAT Portal entnommen werden (siehe oben).

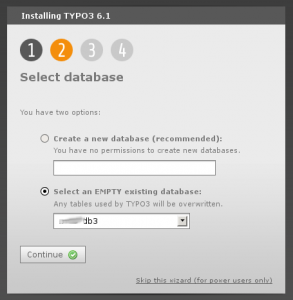
In Schritt 2 macht Typo3, wenn die eingetragenen Daten stimmen, eine Verbindung zum Datenbank-Server auf. Im Erfolgsfall ist es dann möglich, eine Datenbank zu definieren, die für die Typo3-Installation benutzt werden soll. Jetzt ist es wichtig, die entsprechende Option (Select an EMPTY existing database) anzukreuzen und dann den Namen der eingangs dafür vorgesehenen Datenbank auszuwählen.

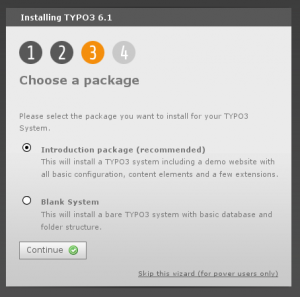
Bei Schritt 3 kann zwischen dem gewählten Paket (hier: Introduction package) und einer “nackten” Typo3 Installation gewählt werden. Nehmen wir ruhig mal das Einführungspaket, damit nachher gleich etwas zu sehen ist.

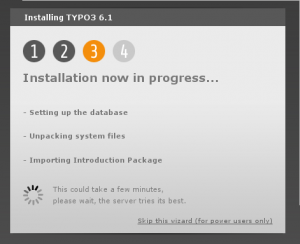
Jetzt wird im Hintergrund gearbeitet, und die Typo3-Instanz wird angelegt.

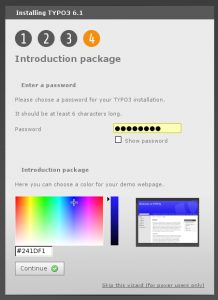
In Schritt 4 wird ein (Master-) Passwort für die Typo3 Instanz gewählt. Wichtig ist, sich dieses gut zu merken. Es sollte hier aber auch ein dezidiertes Passwort verwendet werden, das nur für diese Typo3 Installation gilt.
Wer will, kann auch gleich noch die “Grundfarbe” anpassen, und damit ist die Grundinstallation auch schon abgeschlossen.

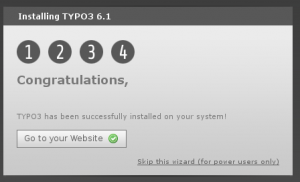
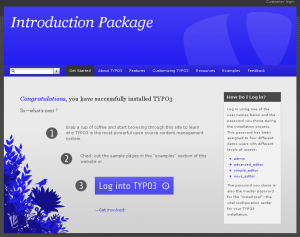
Nach einem Klick auf Go to your website kann nun schon die Startseite der eigenen Typo3 Installation bewundert werden.

Meine Typo3-Testfarbe war blau. 🙂
Finetuning
Damit unsere Typo3-Installation auf der ZEDAT Userpage richtig funktioniert, ist nun noch eine Feinjustierung nötig. Dazu ist eine kleine Anpassung in der Datei .htaccess nötig, die im “cms” Ordner liegt. Die folgende Stelle in der Datei muss dann angepasst werden:
# Change this path, if your TYPO3 installation is located in a subdirectory of the website root. RewriteBase /benutzer/cms/ # (...) und weiter unten ### Begin: Miscellaneous ### # Make sure that directory listings are disabled. Options -Indexes
Das Kommentarzeichen (#) am Anfang der Zeile, die mit “Rewrite Base” beginnt, muss also entfernt und die Zeile zudem um den Teil der eigenen Userpage-Adresse ergänzt werden, der nach dem eigentlichen Servernamen kommt (im Beispiel oben also Benutzername “benutzer” gefolgt vom Ordnernamen “cms”).
Weiter unten in der Datei muss aus Sicherheitsgründen auch noch das Kommentarzeichen (#) am Anfang der Zeile “Option -Indexes” entfernt werden, damit der Inhalt von Verzeichnissen nicht jedem dahergelaufenen Besucher aufgelistet wird, der den Verzeichnisnamen kennt (und der dann auf alle dort liegenden Dateien zugreifen kann).
Das Editieren dieser “.htaccess” Datei kann erfolgen, indem die Datei auf den eigenen PC kopiert wird, sie dort angepasst und dann zurück auf den Server übertragen wird. Es ist aber auch möglich, sie einfach direkt auf dem Server zu editieren. Dazu kann wieder eine interaktive Verbindung mit dem Login Server aufgebaut werden, und die passenden Kommandos wären dann im Beispiel:
cd ~/public_html/cms nano .htaccess
Nach Anpassung der “RewriteBase” sollten alle Links der Typo3-Installation funktionieren.
Viel Spaß! 🙂
Leave a Reply