|
Multimediakurs Leinfelder: Modul 11 - Anlagen: pdf-Weboptimierung |
| (© copyright) Letzte Änderungen: |
Modul 11: Anlage 16: Troubleshooting - weboptimierte pdfs
von Reinhold Leinfelder, unter Mitarbeit von Katja HenßelPDF-Dateien sind aus vielen Webangeboten nicht mehr wegzudenken. Gerade auch für Wissenschaftsseiten sind sie von großem Interesse, da z.B. formatierte Artikel oder ganze Bücher online angeboten werden können (siehe z.B. www.riffe.de/schulbuch).
Ein besonders interessantes Feature sind dabei für schnelle Webanzeige optimierte pdf-Dateien. 'Schnelle Webanzeige' bezieht sich hier nicht auf die Auflösung eingebauter Pixelbilder (dies machen z.B. die Acrobat Distiller-Einstellungen 'Bildschirm' oder 'eBook' beim Erstellen von pdf-Dateien). 'Schnelle Webanzeige' bedeutet, dass die ersten Seiten eines pdf-Dokuments bereits im Browser angezeigt werden, bevor das gesamte pdf-Dokument heruntergeladen ist. Man spricht von einem sog. Byte-Serving, welches vom Prinzip her in etwa den FastStart-Möglichkeiten, also einem 'falschen Streaming' von Quicktime-Filmen entspricht.
Erstellung von pdf-Dateien für schnelle Webanzeige:
Verwenden Sie eine Distiller-Voreinstellung, bei der diese Option aktiviert ist; ggf. ändern Sie die Voreinstellung entsprechend (unter Voreinstellungen/Einstellungen).
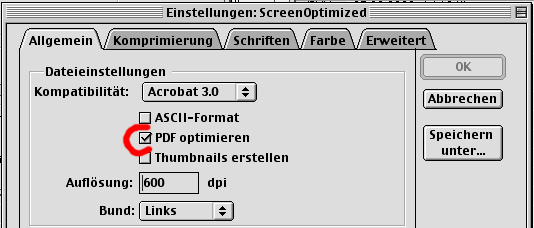
Unter Acrobat-Distiller 4.x sieht das folgendermaßen aus (Beispiel Voreinstellung Screen-Optimized):

In Acrobat-Distiller 5.x sieht es so aus (Beispiel Voreinstellung 'Drucken'):

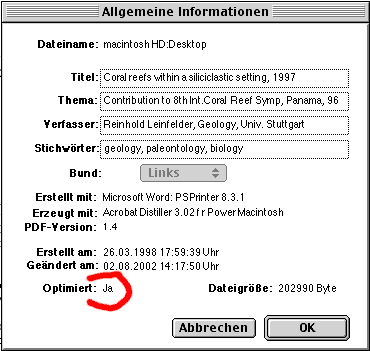
Damit werden die zu erstellenden pdfs entsprechend optimiert. In Acrobat Reader 5.x können Sie unter Datei / Dokumenteneinstellung / Übersicht nachgesehen werden, ob die Web-Anzeige optimiert ist, in Acrobat Reader 4.x findet sich dies unter Datei / Dokumentinfo / Allgemein (siehe nachstehend).

Allerdings muss der Server derartiges pdf-ByteServing unterstützen. Der von uns verwendete WebStar-Webserver tut dies zum Beispiel. Trotz dieser schönen Option kann es aber in Einzelfällen zu Problemen bei der Anzeige derartiger Dokumente geben. Hierzu unsere Troubleshooting-Tipps, entstanden aus eigener, leidvoller Erfahrung.
Troubleshooting: Client-Browser zeigt pdf erst an, wenn pdf-Datei vollständig geladen ist, obwohl pdf-Dateien für schnelle Anzeige optimiert sind.
Dann haben Sie entweder einen alten Browser, der das byte-serving von pdf-Dateien nicht unterstützt oder Acrobat Reader ist falsch eingestellt.
Unter Acrobat Reader 4.x sollte unter Datei/Grundeinstellungen/Allgemein die Option Herunterladen im Hintergrund deaktiviert sein (sie ist standardmäßig aktiviert, was z.B. bei Netscape 4.x das Byte-Serving verhindern kann).

Unter Acrobat Reader 5 müssen unter Bearbeiten / Grundeinstellungen / Optionen 'Schnelles Anzeigen im Web' aktiviert sein (ist standardmäßig aktiviert). Übertragen im Hintergrund kann in diesem Fall aktiviert bleiben.

Troubleshooting: pdf-Dateien laden komplett herunter, werden dann aber nicht angezeigt, der Browser bleibt weiß.
Höchstwahrscheinlich liegen dann auf dem Server pdfs, die nicht weboptimiert sind, obwohl der Server dies erwartet. Unter den meisten Browsern gibt es dabei kein Problem, außer dass die Dateien eben erst ganz geladen werden, bevor sie angezeigt werden. Unter Netscape 4.x gibt es allerdings das oben angegebene Problem, welches besonders lästig ist, wenn man zuvor via Modem sehr lange eine dicke pdf-Datei geladen hat.
Versuchen Sie dann folgendes: Versuchen Sie, ob Sie unter Speichern unter die pdf-Datei auf Ihre Festplatte abspeichern können und danach mit dem Acrobat Reader ansehen können. Wenn ja, ist die pdf-Datei an sich in Ordnung.
Wenn Sie öfters bei einem Server derartige Probleme haben, rufen Sie in Netscape 4.x die Voreinstellungen / Navigator/Anwendungen auf und wählen dort Portable Document Format. Editieren Sie dies und ändern Sie die Einstellungen folgendermaßen ab (siehe rote Halbkreise). Ändern Sie von Plugin auf Anwendung, wählen dort Acrobat Reader und ändern den Datei-Typ zu pdf. Damit werden pdfs zuerst auf die Festplatte geladen und dann separat in Acrobat Reader, d.h. nicht im Browserfenster (via Acrobat Plugin) angezeigt. Byte-Serving funktioniert dann jedoch nicht mehr.

Fertige pdf-Dateien nachträglich für schnelle Webanzeige optimieren
Wenn Sie selbst der Webmaster sind und über einen byte-serve-fähigen Server verfügen, wollen Sie sicher Ihre fehlerhaften Dateien nachträglich optimieren. Dies ist nicht ganz trivial, selbst wenn Sie über Acrobat verfügen. Gehen Sie folgendermaßen vor:
Rufen Sie Ihre nicht optimierte pdf-Datei in Acrobat 4 oder 5 auf (Sie benötigen die Vollversion).
Sichern Sie Ihre Datei unter neuem Namen. In den allermeisten Fällen sollte die neue Webdatei dann für schnelle Webanzeige optimiert sein. Rufen Sie die Datei in Acrobat oder Acrobat Reader auf. Unter Datei/Dokumenteigenschaften/Übersicht (oder vergleichbar, je nach Version) sollten Sie wie oben beschrieben die Einstellung "Für schnelle Webanzeige optimiert" aktiviert finden.
In einigen, mir allerdings nicht mehr nachproduzierbaren Fällen hat dies allerdings so nicht funktioniert. Da hilft dann nur die nicht optimierte Datei als Postscript-File unter neuem Namen abzuspeichern. Schließen Sie dabei via Optionen alle Schriften mit ein. Öffnen Sie dann Acrobat Distiller, wählen eine korrekte Voreinstellung (d.h. mit Weboptimierung) und ziehen das Postscript-File auf das Distiller-Icon bzw. laden sie in Distiller. Dadurch wird eine optimierte Datei erstellt, die sie dann auf den Server legen können.
Neuer Tipp vom Okt. 2002: Unter MacOS-X erstellte pdf-Dateien fürs Web optimieren
MacOS-X hat eine prinzipiell hervorragende Funktion standardmäßig ins Betriebssystem eingebaut. Jedes beliebige Dokument kann durch Aufrufen der Druckoption als pdf-Datei gespeichert werden. Einfacher geht pdf-Erstellung wirklich nicht und im Unterschied zu einigen vergleichbaren shareware-Tools unter OS 8 oder 9 (- für Windows gibt es meines Wissens nichts Vergleichbares -) sind auch die Abbildungen korrekt eingebaut. Die Sache hat jedoch einen gewaltigen Haken: Abbildungen werden nicht bzw. kaum komprimiert, so dass ziemlich große bis gigantisch dicke pdf-Dateien generiert werden.
Es gibt allerdings für OS X ein geniales Shareware-Tool namens pdfCompress von Marcel Weiher, zu laden unter http://www.metaobject.com. Die Komprimierung für Bilder kann voreingestellt werden und selbst unter der höchsten Kompressionsstufe macht das Tool hervorragende, kleine pdfs. Man zieht einfach ein vorhandenes (z.B. durch MacOS-X-Druckerdialog generiertes) pdf-File auf das Icon. pdfcompess legt eine neue, komprimierte Datei unter neuem Namen an und das war's. Wenn Sie keinen pdf-Byteserver als Webserver haben, sind diese Dateien optimal fürs Web zu verwenden. (Sie müssen allerdings die Shareware-Gebühr bezahlen, ansonsten wird fast immer das Programm-Icon in die Dateien gespeichert - das Programm ist sein shareware-Geld aber wirklich wert).
Einen Haken hat die Sache dennoch, und der liegt bei MacOS-X. Die von MacOS-X generierten pdfs sind nicht für schnelle Webanzeige optimiert, also nicht für pdf-byteserving geeignet. Da war wohl die Lizenzierung für Apple zu teuer. Auch die nachträgliche Verwendung von pdf-compress ändert daran leider nichts. Es bleibt also nichts anderes übrig, als wieder den oben beschriebenen Workaround zu verwenden und nochmals in Acrobat-Vollversion aufzurufen und unter neuem Namen abzuspeichern bzw die in pdf umzuwandelnden Dateien gleich über Drucker als postscript zu speichern und dann im Acrobat Distiller unter der korrekten Einstellung umzuwandeln. Schade, dazu braucht man halt wieder die nicht gerade billige Vollversion von Adobe Acrobat. Falls ich über eine einfachere Lösung stolpere, werde ich diese hier mitteilen.
Hier der ultimative Fallstrick für GoLive 5 und 6-Benutzer:
Unter GoLive arbeiten Sie mit einem Site-Fenster. Dorthinein können Sie beliebige Dateien ziehen, die dann in Ihre Site kopiert werden und von ihnen verlinkt und ggf. weiterbearbeitet werden können (siehe Kursmodul 6). Prinzipiell könnten Sie auch mit pdf-Dateien so vorgehen. Allerdings ändert GoLive völlig unverständlicher, unangekündigter und undokumentierter Weise eine für schnelle Webanzeige optimierte pdf-Datei in eine nicht optimierte Webdatei (da muss man erst mal draufkommen!). Schieben Sie dann die pdf-Datei auf den Server, findet kein byte-serving statt und Netscape 4.x zeigt die Datei wie oben geschildert überhaupt nicht an, obwohl sie zuvor geladen wird. Da freuen sich die Webnutzer!
Workaround: Ziehen Sie die optimierten pdfs nicht in das Website-Fenster, sondern legen Sie sie direkt in den Root-Ordner der Website. Scannen Sie dann die Website nochmals (unter Menu Website / Erneut scannen). Damit erscheinen die pdfs in Ihrem Website-Fenster, ohne dass sie geändert wurden. Sie können sie dann beliebig weiterverlinken.
Aktueller Hinweis vom Okt. 2002: GoLive 6 hat den Bug nicht behoben (obwohl wir ihn Adobe gemeldet haben). Sie müssen also weiterhin diesen Workaround benutzen.
Wir hoffen, dass Sie und Ihre Website-Benutzer nun keinerlei Probleme mit pdfs mehr haben.
© R. Leinfelder und Paläontologie München, letzte Änderung